Shopify添加image before and after slider分区
实际效果请看(密码123): https://shopify.ningxiabohe.com/pages/image-before-and-after-slider
在Shopify独立站中使用image before and after slider展示使用产品前后的对比效果,能够有效增加转化。
Shopify免费主题并不提供这个功能。下面,我将展示如何在Shopify免费主题Dawn中创建image before and after slider分区。

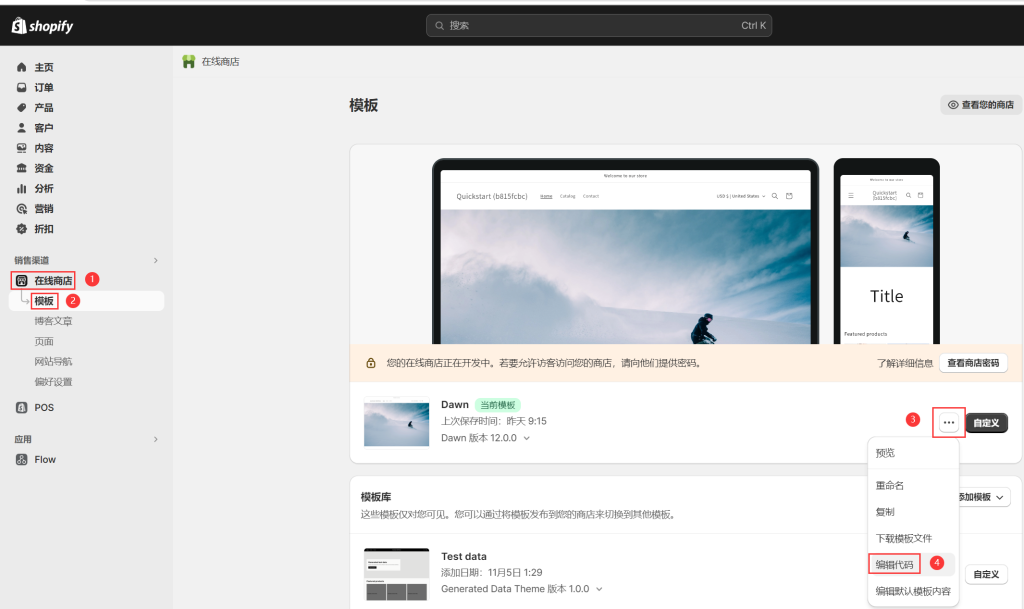
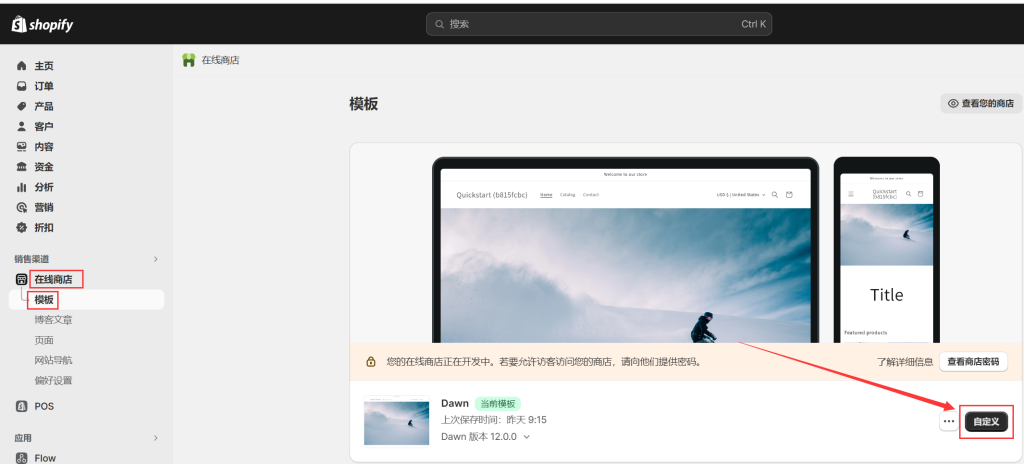
Shopify后台-在线商店-模板-编辑代码

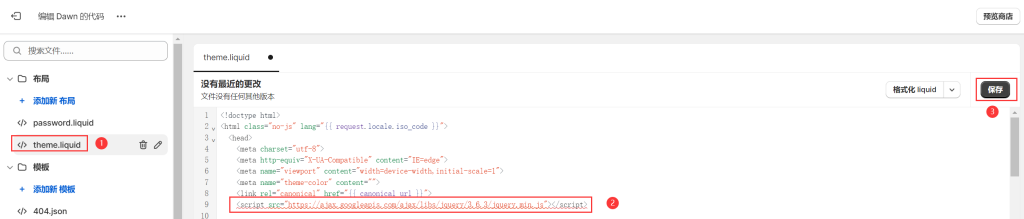
在theme.liquid中之间添加下面代码
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>

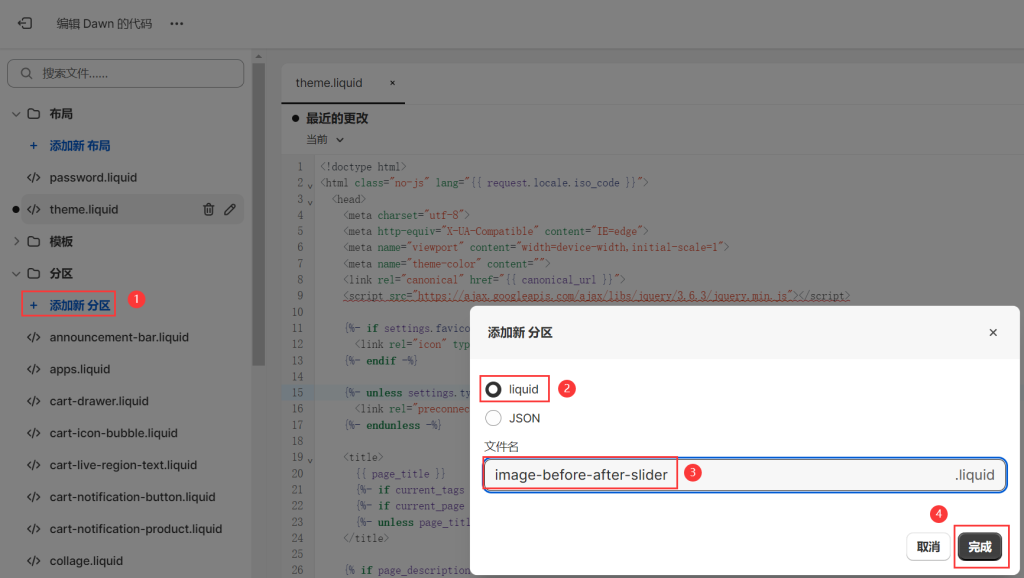
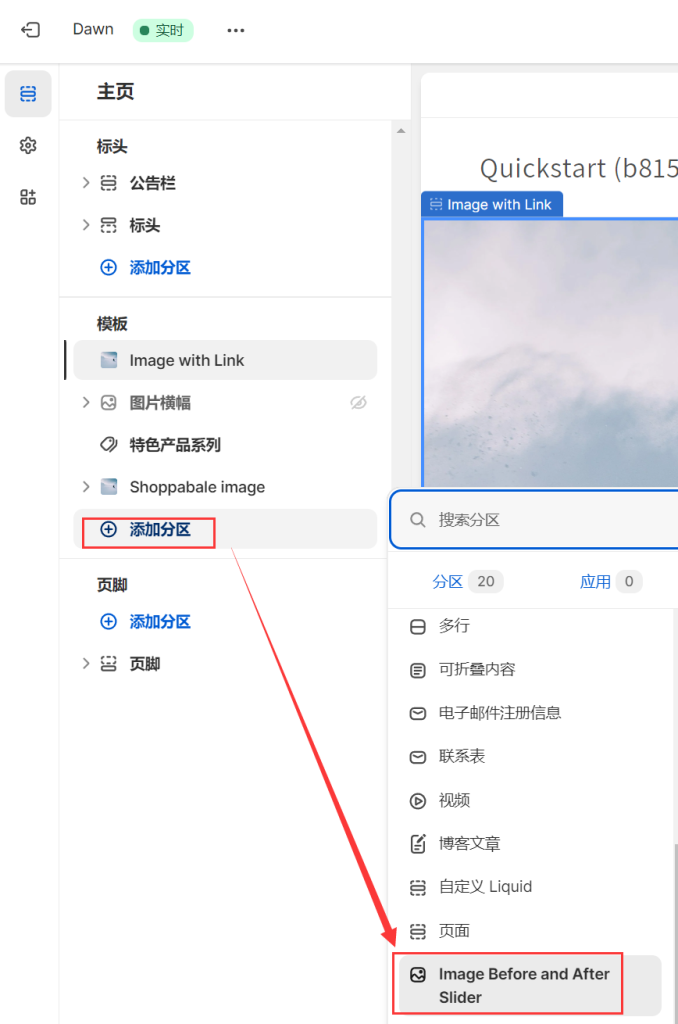
添加新分区

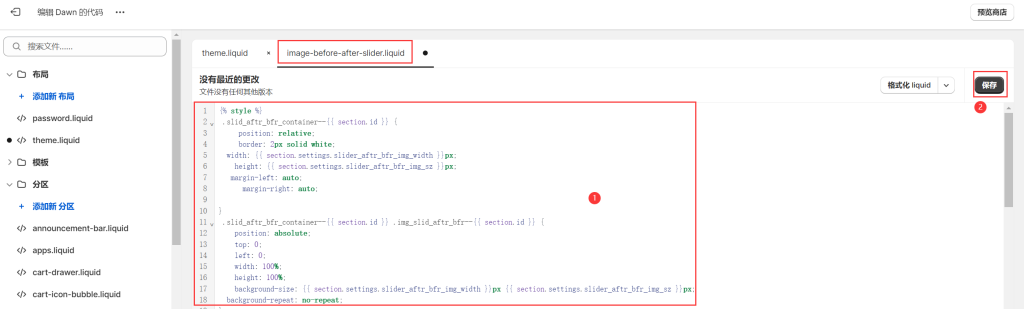
复制粘贴以下代码,文件image-before-after-slider中:
{% style %}
.slid_aftr_bfr_container--{{ section.id }} {
position: relative;
border: 2px solid white;
width: {{ section.settings.slider_aftr_bfr_img_width }}px;
height: {{ section.settings.slider_aftr_bfr_img_sz }}px;
margin-left: auto;
margin-right: auto;
}
.slid_aftr_bfr_container--{{ section.id }} .img_slid_aftr_bfr--{{ section.id }} {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-size: {{ section.settings.slider_aftr_bfr_img_width }}px {{ section.settings.slider_aftr_bfr_img_sz }}px;
background-repeat: no-repeat;
}
.slid_aftr_bfr_container--{{ section.id }} .background-img {
background-image: url('{{section.settings.image_before | img_url: ''}}');
}
.slid_aftr_bfr_container--{{ section.id }} .foreground-img {
background-image: url('{{section.settings.image_after | img_url: ''}}');
width: 50%;
}
.slid_aftr_bfr_container--{{ section.id }} .slider {
position: absolute;
-webkit-appearance: none;
appearance: none;
width: 100%;
height: 100%;
background: rgba(242, 242, 242, .1);
outline: none;
margin: 0;
transition: all 0.2s;
display: flex;
justify-content: center;
align-items: center;
}
.slid_aftr_bfr_container--{{ section.id }} .slider::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 2px;
height: {{ section.settings.slider_aftr_bfr_img_sz }}px;
background: white;
cursor: pointer;
}
.slid_aftr_bfr_container--{{ section.id }} .slider::-moz-range-thumb {
width: 2px;
height: 600px;
background: white;
cursor: pointer;
}
.slid_aftr_bfr_container--{{ section.id }} .slider-button {
pointer-events: none;
position: absolute;
width: 30px;
height: 30px;
border-radius: 50%;
background-color: white;
left: calc(50% - 15px);
top: calc(50% - 15px);
display: flex;
justify-content: center;
align-items: center;
}
.slid_aftr_bfr_container--{{ section.id }} .slider-button:after {
content: '';
padding: 3px;
display: inline-block;
border: solid #5d5d5d;
border-width: 0 2px 2px 0;
transform: rotate(-45deg);
}
.slid_aftr_bfr_container--{{ section.id }} .slider-button:before {
content: '';
padding: 3px;
display: inline-block;
border: solid #5d5d5d;
border-width: 0 2px 2px 0;
transform: rotate(135deg);
}
.before_slider--{{section.id}}::before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: {{ section.settings.color_slid_aftr_bfr_over}};
opacity: {{section.settings.slide_aftr_bfr_opacity}}%;
}
@media only screen and (max-width: 749px) {
.small--hide {
display: none !important;
}
}
@media screen and (min-width: 750px) {
.medium-up--hide {
display: none !important;
}
}
{% endstyle %}
<div class="{{ section.settings.slide_aftr_bfr-visibility }} page-width">
{% if section.settings.title != blank %}
<h1 class="title inline-richtext h2">{{ section.settings.title | escape }}</h1>
{% endif %}
<div class="slid_aftr_bfr_container--{{ section.id }}">
<div class='img_slid_aftr_bfr--{{ section.id }} background-img'>.</div>
<div class='img_slid_aftr_bfr--{{ section.id }} foreground-img {% if section.settings.slid_aftr_bfr_en-over %} before_slider--{{section.id}} {% endif %}'>.</div>
<input type="range" min="0" max="100" value="50" class="slider" name='slider' id="slid_aftr_bfr--{{ section.id }}">
<div class='slider-button'></div>
</div>
</div>
<script>
$("#slid_aftr_bfr--{{ section.id }}").on("input change", (e)=>{
const sliderPos = e.target.value;
// Update the width of the foreground image
$('.foreground-img').css('width', `${sliderPos}%`)
// Update the position of the slider button
$('.slider-button').css('left', `calc(${sliderPos}% - 15px)`)
});
</script>
{% schema %}
{
"name": "Slider After Before",
"class": "index-section",
"settings": [
{
"type": "paragraph",
"content": "For better responsiveness, it is recommended to use 2 sections with different container sizes, 1 for mobile only and 1 for desktop only "
},
{
"type": "radio",
"id": "slide_aftr_bfr-visibility",
"options": [
{ "value": "medium-up--hide",
"label": "Mobile only"
},
{ "value": "small--hide",
"label": "Desktop only"
},
{ "value": "showboth",
"label": "both"
}
],
"label": "Visibility",
"default": "showboth"
},
{
"type": "text",
"id": "title",
"label": "Heading"
},
{
"type": "text",
"id": "slider_aftr_bfr_img_width",
"label": "container width",
"default": "1200"
},
{
"type": "text",
"id": "slider_aftr_bfr_img_sz",
"label": "Image height",
"default": "400"
},
{
"type": "image_picker",
"id": "image_before",
"label": "Image"
},
{
"type": "checkbox",
"id": "slid_aftr_bfr_en-over",
"label": "Enable overlay on Before image",
"default": true
},
{
"type": "color",
"id": "color_slid_aftr_bfr_over",
"label": "Overlay color",
"default": "#000000"
},
{
"type": "range",
"id": "slide_aftr_bfr_opacity",
"label": "Opacity",
"min": 0,
"max": 100,
"step": 1,
"unit": "%",
"default": 50
},
{
"type": "image_picker",
"id": "image_after",
"label": "Image 2"
}
],
"presets": [
{
"name": "Slider before after",
"category": "Image"
}
]
}
{% endschema %}
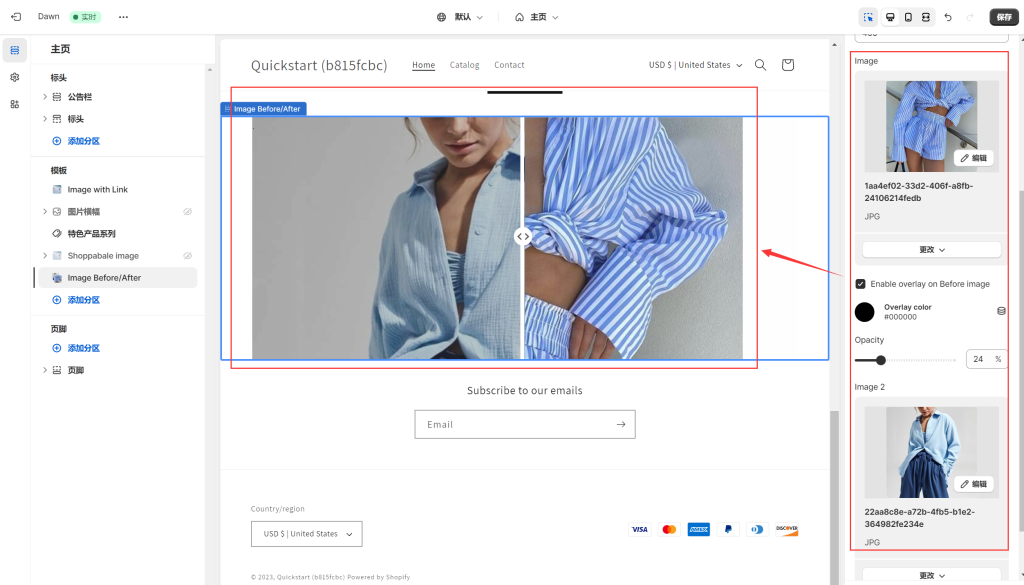
自定义模板

添加image before and after slider分区

选择2张对比图片,保存。